Du hast bestimmt schon mal gehört, dass es wichtig ist, eine mobilfreundliche Website zu haben. Aber was bedeutet das eigentlich? Und wie kannst du sicherstellen, dass deine Website auf allen Geräten optimal angezeigt wird? Das Zauberwort heißt „responsives Design“. In diesem Beitrag erfährst du, was das genau ist und welche Tipps du beachten solltest, um eine mobilfreundliche Website zu erstellen.
Was ist responsives Design?
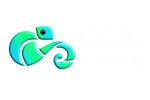
Responsives Design bedeutet, dass eine Website so gestaltet wird, dass sie auf verschiedenen Geräten wie Desktop-Computern, Tablets und Smartphones optimal angezeigt wird. Das Layout und die Inhalte passen sich automatisch an die Bildschirmgröße des Geräts an, auf dem die Website angezeigt wird. Dadurch wird sichergestellt, dass der Benutzer eine gute Nutzererfahrung hat, unabhängig davon, ob er die Website auf einem großen Monitor oder einem kleinen Smartphone-Bildschirm betrachtet.

Warum ist responsives Design wichtig?
Immer mehr Menschen nutzen mobile Geräte wie Smartphones und Tablets, um im Internet zu surfen. Eine Studie hat ergeben, dass mittlerweile mehr als die Hälfte aller Internetnutzer mobile Geräte verwenden. Wenn deine Website nicht mobilfreundlich ist, kann das dazu führen, dass Besucher abspringen und sich stattdessen für eine mobilfreundlichere Alternative entscheiden. Außerdem bevorzugt Google mobilfreundliche Websites in den Suchergebnissen, was sich auf deine Sichtbarkeit und dein Ranking auswirken kann.
Tipps für eine mobilfreundliche Website
- Verwende ein responsives Design:
Wenn du eine neue Website erstellst oder deine bestehende Website überarbeitest, solltest du unbedingt ein responsives Design verwenden. Die meisten modernen Website-Builder und Content-Management-Systeme bieten diese Option bereits an. - Achte auf die Ladezeit:
Eine langsame Ladezeit kann dazu führen, dass Besucher abspringen und sich für eine schnellere Alternative entscheiden. Achte darauf, dass deine Website schnell lädt, indem du z.B. Bilder optimierst, die Anzahl der Plugins und Widgets reduzierst und eine gute Hosting-Lösung wählst. - Verwende gut lesbare Schriftarten und Farben:
Stelle sicher, dass deine Website auf allen Geräten gut lesbar ist, indem du eine gut lesbare Schriftart und Farben mit hohem Kontrast verwendest. Achte auch darauf, dass die Schriftgröße ausreichend groß ist. - Vermeide Pop-ups und aufdringliche Werbung:
Pop-ups und aufdringliche Werbung können dazu führen, dass Besucher die Seite sofort wieder verlassen. Vermeide daher solche Elemente oder beschränke sie auf ein Minimum. - Teste deine Website auf verschiedenen Geräten:
Stelle sicher, dass deine Website auf verschiedenen Geräten und Bildschirmgrößen gut aussieht und funktioniert. Nutze dafür Tools wie den Google Mobile-Friendly Test oder teste deine Website manuell auf verschiedenen Geräten.

Fazit
Eine mobilfreundliche Website ist heutzutage unverzichtbar, um eine gute Nutzererfahrung zu bieten und in den Suchergebnissen gefunden zu werden. Das responsives Design ist dabei eine wichtige Grundlage, um sicherzustellen, dass deine Website auf allen Geräten optimal dargestellt wird. Doch es gibt noch weitere Aspekte, die du beachten solltest, um eine wirklich mobilfreundliche Website zu erstellen.
Als Webdesignerin habe ich immer das Thema Responsive Design im Blick und sorge dafür, dass alle Websites, die ich erstelle, mobilfreundlich und responsiv sind. Wenn du also eine Website bei mir in Auftrag gibst, kannst du sicher sein, dass sie auf allen Geräten optimal dargestellt wird.
Bildquellen:
Canva: McLittle, Getty Images: milindri, Korrawin






0 Kommentare